こんにちは。ココです。
今回はブログテーマを選んだ理由と行ったカスタマイズについてお伝えしたいと思います。
この記事はこんな方におすすめ
- はてなPROにしたけどどのテーマを選んでいいか分からない
- 見やすいデザインにしたい
- スマホでもパソコンと同じ感覚でブログを見て欲しい。
僕がcomfortを選んだ理由
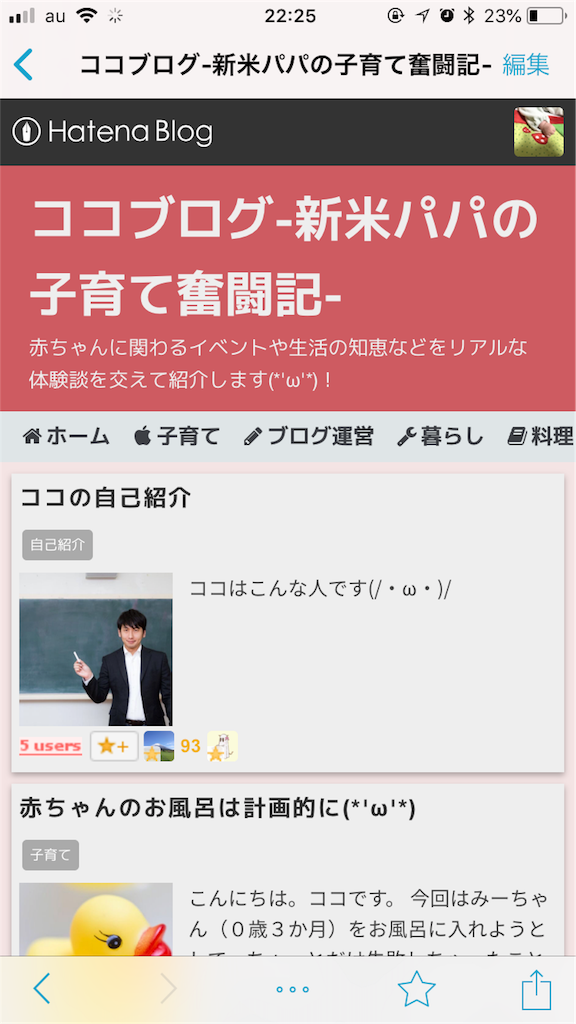
カード型デザイン
書いた記事が新着順に1枚ずつのカードのように表示されます。1つの記事が画面に大きく表示されるので、とっても見やすいです(*’ω’*)♪

PCスマホで同様の表示が可能
これはレスポンシブデザインとも言って、PCの表示と同じようなイメージでスマホでも表示してくれます。はてなPROになる前からスマホの表示は味気ないと思っていたので、あったかい感じのデザインで表示されるようになり本当に満足です。

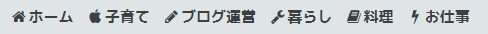
スライドメニューが設置できる
スライドメニューとはこんなものです↓

僕はホーム画面と各カテゴリを設定しています。文字の前のアイコンも変更が可能みたいですが、まだやったことはありません。今の状態でもそんなに違和感ないかなーなんて思ってたりします(*’ω’*)♪
行ったカスタマイズ
カスタマイズはこちらの記事を参考にしています。コンフォートを作った方の記事なので誤植もなく、スムーズにカスタマイズできます。
oyomiyo.hateblo.jp
トップを一覧表示にする
ブログのトップを全文表示から一覧表示にしました。今までは読む方の興味のない記事まで全文表示されていましたが、現在はカード型の一覧表示になったので目的の記事にすぐたどり着くことができます。
PCとスマホで同様の表示をするように設定する
上にも書いてますがレスポンシブデザインの変更を行います。レスポンシブデザインは対応しているテーマでしか設定ができませんので注意です。
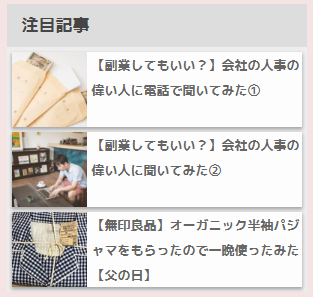
サイドバーでサムネイル表示をさせる
サイドバーの表示が文字のみだと興味をそそりませんよね?ですからサムネイル(画像あり)表示をできるようにしました。

スライドメニューを設置する
今まで70記事ほど書いて来て、自分が投稿するカテゴリーも大体固まってきてますので、よく使うカテゴリーをスライドメニューとして設置しました。このスライドメニューはトップからでも記事からでもいつでもアクセスできます。

ソーシャルボタンの追加
以前使用していたテーマで使っていたソーシャルボタンをCSSで設置しました。と、言っても今回はテーマを変更した時にCSSが消えたりとかしなかったので、本当は何もしてません。

背景カラーの変更
背景は白でもよかったのですが全体が温かい感じにしたかったので、薄いピンクに設定しました。

思いつく限り書いてみました。コンフォートは本当にいいテーマだと思います。見やすいし、利便性も申し分ないです。もし興味がある方はお試しでいいので自身のブログテーマをコンフォートに設定してみてください( *´艸`)
今回も最後までお読みいただき
ありがとうございました!
コメント大変喜びます(/・ω・)/



コメント
ちょうど独自ドメインにして、いろいろいじろうかと思っていた所だったので、私的に旬な記事でとても参考になりました。
ありがとうございました(*^▽^*)
じゅりいさん
参考になったなら光栄です。
せっかく読みに来てくれる方たちに快適に読んでもらいたいですからね(*’ω’*)♪
スライドメニューがするする動くのは本当に快適ですよ(*´ω`*)