
今日もココブログへようこそ( *´艸`)♪
今回はFeedlyボタンを追加したので
やり方を紹介したいと思います。
今回はこちらの記事を参考にさせて
頂いております↓
Feedlyってなに?
Feedlyってあんまり聞きなれないですよね?僕自身も上の記事を見るまでは知らなかったんですが、実はすごく便利な機能みたいなんです。RSSリーダーと言えば分かる方も見えるかもしれませんね。みなさんにもお気に入りのブロガーさんがきっといると思います。そして、みなさんにもファンになってくれて読者登録してくれている方がいると思います。
でもふつうの読者登録だとはてなブログの新着で表示されても他の記事に流されてしまって見逃してしまう可能性がありますよね?それを解決してくれるのがこのFeedlyボタンなんです。
あなたのファンがこのFeedlyボタンを押して登録すると、アプリアイコンを押すという簡単一発で新着があるかどうかチェックできてしまいます。いわばあなたのファンの方専用の新着チェックアプリです。早速Feedlyボタンを設置してみましょう。
Feedlyアプリiphone版
「Feedly – Smart News Reader」をApp Storeで
Feedlyアプリandroid版
プロフィール下への設置の仕方
右サイドバーのプロフィール下部に設置してみました。大きな緑のボタンがFeedlyボタンです。

①Feedlyのサイトを新しいタブで開く
まずは下のリンクをタイトルを右クリックをして、新しいタブで開きます。
コンテンツの表示確認が出る方は許可を押します。
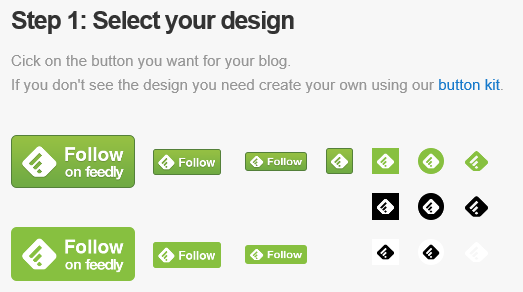
②ボタンデザインを選択
次にボタンデザインを選びます。

www.feedly.comより引用
選ぶとうっすら色が変わります。選んだ感は薄いと思いますが問題ありません。僕は存在感のある大きなボタンを選択しました!次のステップへ行きます。
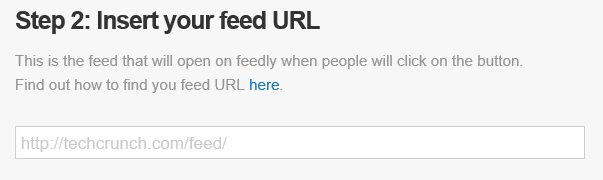
③URLを入力
次に自分のサイトのURLを入力します。
僕のサイトの場合、https://koko2525.hatenablog.com/となりますが、最後にfeedという文字を追して入力する必要があるので、https://koko2525.hatenablog.com/feedとなります。下の空白部分に入力します。

www.feedly.comより引用
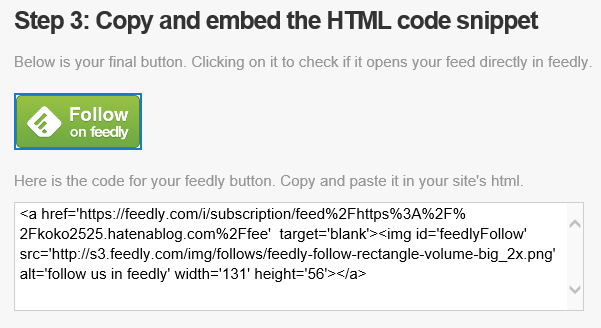
④HTMLコードをコピーする
次に自動生成されるHTMLコードをコピーします。

www.feedly.comより引用
⑤自分のサイトのデザインを開く
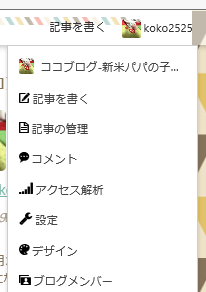
コピーができたら今度は自分のサイトのID部分を押して、デザインを選択します。

⑥モジュール追加を選択
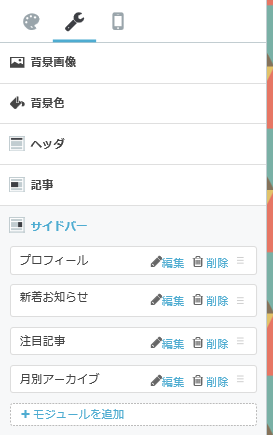
次にスパナのマーク
↓
サイドバー
↓
モジュールを追加 の順に押します。

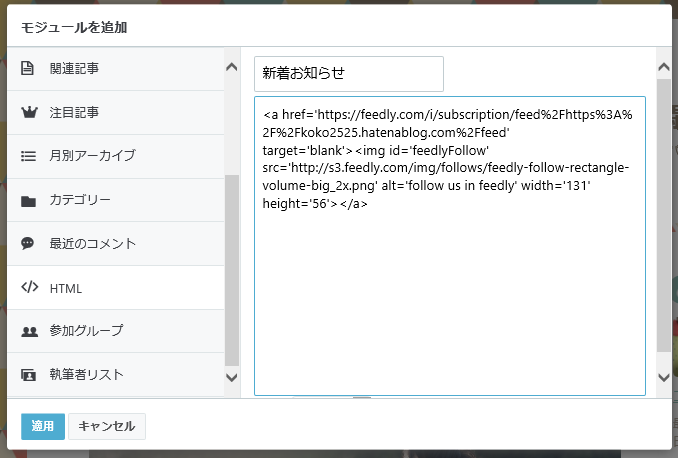
⑦タイトルの決定とコードの貼り付け
左のウインドからHTMLを選びます。タイトルは任意ですが、新着お知らせと入れてみました。そして下のウインドウに先ほどコピーしたHTMLのコードを貼り付けます。

適用を押すと、新着お知らせモジュールが追加されます。
⑧モジュールの位置の変更
僕の場合、読者追加ボタン、ツイッター追加ボタンの並びで表示したいので、右の三みたいなところをドラッグして(クリック引きずりして)プロフィールモジュールの下に移動します。

⑨確認
ここまでできたら自分のサイトを開いて確認をします。ついでに自分自身で押して登録をしておくと、正しくアプリで見れるかどうかのチェックもできます♪

記事下への設置の仕方
上記⑤までは共通の手順になりますので割愛します。
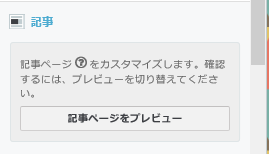
⑥記事ボタンを押して記事をプレビューする
下記画像の記事ページを開き、プレビューボタンを押します。

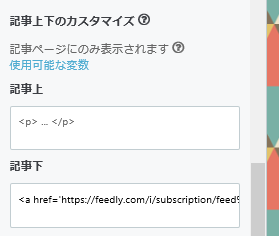
⑦記事下を選択し、一番上の行にHTMLコードを貼り付ける
すでに何か記事下へ設定されている方は、最上位を一度改行してから貼り付けしてください。

⑧確認する
記事の下に正しく表示できているか確認します。

どうでしょうか?分かりにくいところがありましたら、コメント等で聞いてくださいね!良かったら下のボタンを押してお試しで僕の新着記事もチェックしてください(*’ω’*)!
アプリでの表示はこんな感じでとてもスタイリッシュ!

Feedlyアプリより引用
今回も最後までお読みいただき
ありがとうございました!




コメント