こんにちは。ココです。
今回はあなたのブログの内容をしっかりと読んで欲しい方向けに、ブログ毎(記事毎)の表示速度の確認の仕方と、画像を一括で軽くする方法について紹介したいと思います(*’ω’*)!
皆さんもインターネットで色々なサイトを見て行く中で、表示速度が遅くてイライラしてしまったことはありませんか?同じように、皆さんのブログをせっかく読者の方が見に来てくれても、表示速度が遅いとまともに内容を見ることなく帰ってしまいます。
一般に表示に3秒以上かかるサイトは40%の人が帰ってしまうなんてデータもあります。
実は僕自身もブロガー仲間のさいちゃんに教えてもらうまで、自分のブログが遅いだなんて気づいていませんでした。
前から気になってましたけど、ココさんの記事は最初読み込むのにけっこう時間がかかるみたいです。画像が重たいのかなど、どこに原因あるか調べてみた方がいいかもしれません。余計なお世話かもしれませんが。
— さいちゃん (@saichansblog) June 20, 2018
さいちゃん、その節はお世話になりました(*’ω’*)♪
頑張って書いた記事が読まれることなく閉じられるなんて、そんな悲しいことが無いようにこの記事を読んで、自分のブログを快適サクサクブログにしちゃいましょう(∩´∀`)∩
実際にこの方法を使った結果、
ページ表示速度のスコアが2倍以上の
32点→65点にアップしました!
この記事はこんな方におすすめ!
- 頑張って書いた記事をたくさんの人に読んでもらいたい
- 読者の方をイライラさせたくない
- 初心者の内から基本を学んでおきたい
こんな記事もあります↓
ページの速度を調べる方法
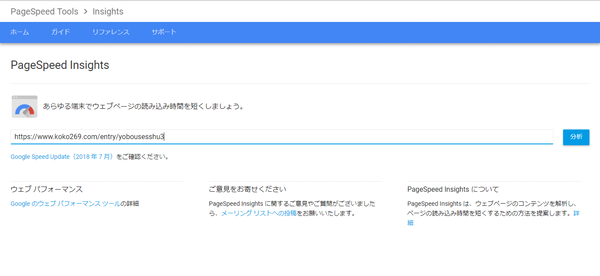
インターネット上では色々な速度を調べる方法が掲載されていますが、一番信頼できるのはやはりGoogle純正のページ速度計測サイトであるでしょう。
リンクを貼っておきます。
使い方は至って簡単です。一番上の検索バーのところに、自分のブログの調べたいページのURLを貼り付けて分析を押すだけ。

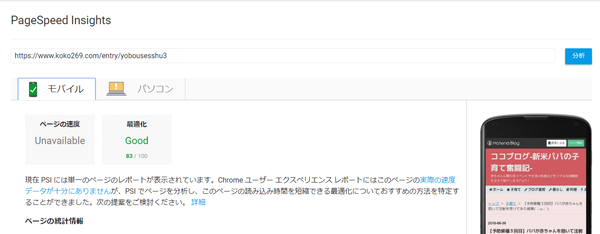
すると、ページのスコアが100点満点中何点なのかを表示してくれます。モバイルとパソコンの両方のスコアを確認して、改善の余地があるかを確認しましょう。もちろん、スコアは高ければ高いほど良いです。

初心者が簡単にできる速度向上方法
僕のような初心者の場合、なかなかサーバに関する事やブラウザに関わる事についてはハードルが高くて手を出しづらいと思います。
そこで、初心者でも割と簡単にページ表示速度の改善ができる方法として、画像の圧縮が考えられます。読者の方がページ上の画像を見るには、当然その画像データがダウンロードされる必要がありますよね?
その画像データが大きいとダウンロードに時間がかかり、結果、ページ表示速度が遅くなってしまうわけです。
画像圧縮ソフト
画像を圧縮するには、Windows純正のアプリケーションであるペイントを使うこともできますが、複数の画像を一括して処理することができないので、かなり手間がかかってしまいます。そこで活用して頂きたいのが、以下のフリーソフト
Ralphaです。
ページにアクセスして頂き、ダウンロード→展開(解凍)→Ralphaのアイコンをダブルクリックで起動できます。
Ralphaの使用方法
アプリケーションを起動したら以下の手順で進めていきます。
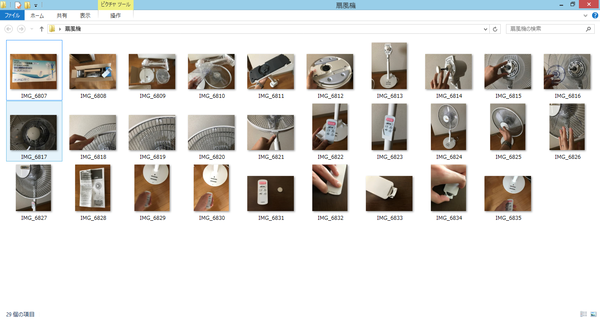
①画像をフォルダにまとめて置く
変換したい画像を一つのフォルダにまとめておきます。その方が、後でブログに貼る時にも作業性が良いです。

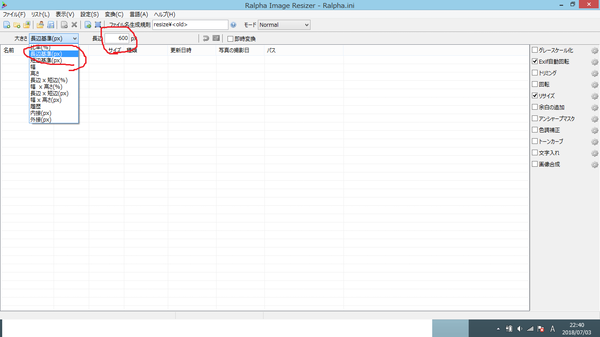
②Ralphaの初期設定
画像の赤丸部分2か所について設定を行います。ブログの画像だと、横幅が600pxあれば十分と言われてます。
大きさ:長編基準(px)
長編:600(px)

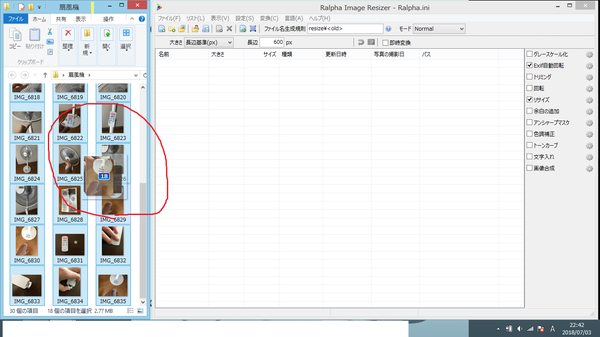
③画像の入ったフォルダからRalphaの画面に画像をドロップする。
フォルダとRalphaの画面を以下のバランスで配置します。このくらいのバランスでないと、後ほど説明する画像変換ボタンが隠れてしまいます。
すべての画像を選択するにはコントロールボタンとAを押せばいいです。
画像を選んで選択するには、コントロールボタンを押したままで左クリックすればいいです。
変換したい画像が選択し終わったら、フォルダからRalphaの空白部分へ移動します。

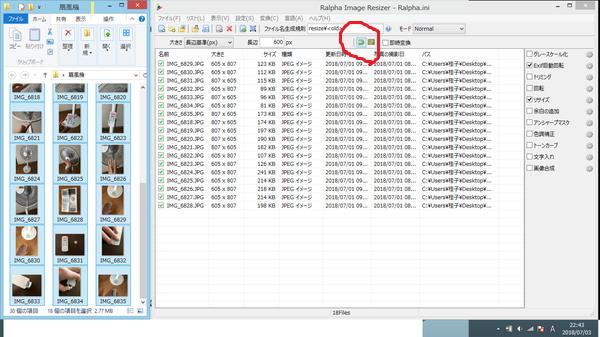
④変換ボタンを押す
画像の丸印の緑色のEnterに似たマークを押します。

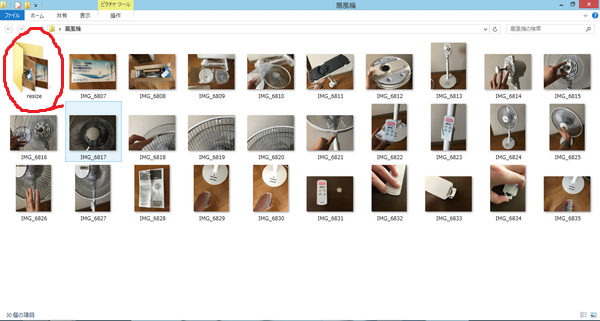
⑤フォルダを確認する
先程画像を入れていたフォルダに、新しくResizedという名前のフォルダが増えているはずですから開いてください。

⑥画像を確認する
圧縮された画像が表示されますから、それをブログで使用してください。
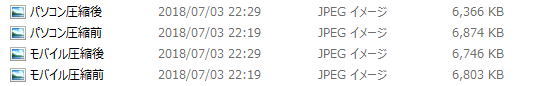
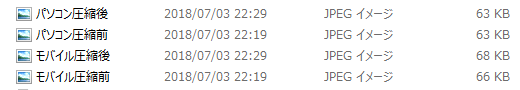
ちなみに圧縮前は6000キロバイト以上あった画像が

圧縮後は63キロバイトまで圧縮されています。100分の1ですね。

因みにそれほど画質にこだわりのない方は、画像を保存する際にJPEGを選んでください。画像を軽くできますよ。
ページ速度の変化
先日公開した扇風機に関する記事でテストを行いました。
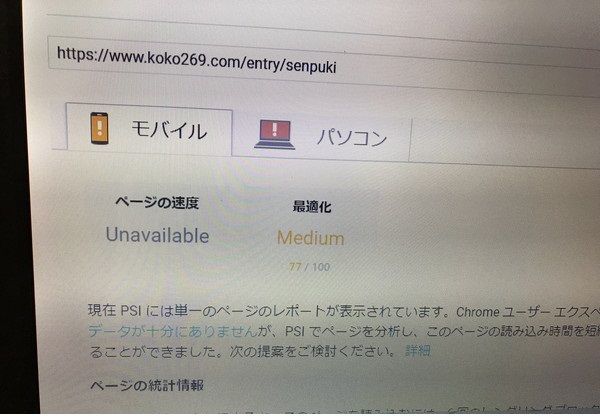
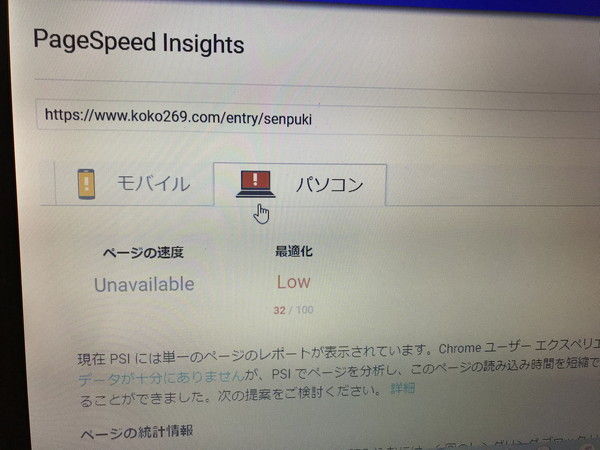
圧縮をせずに画像を使用した場合
モバイル:77点

パソコン:32点

パソコンの速度はLOW(遅い)と判定が出ていますね。
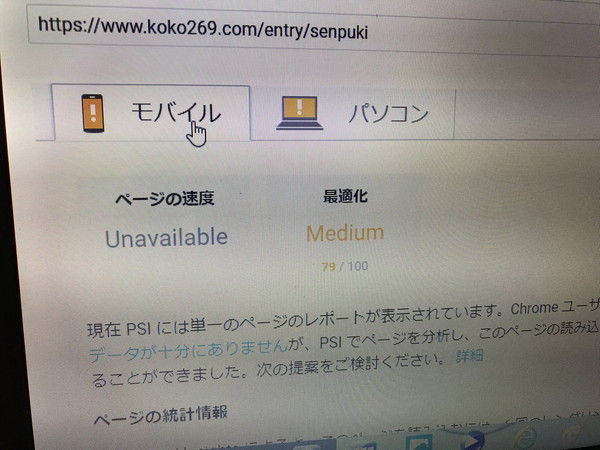
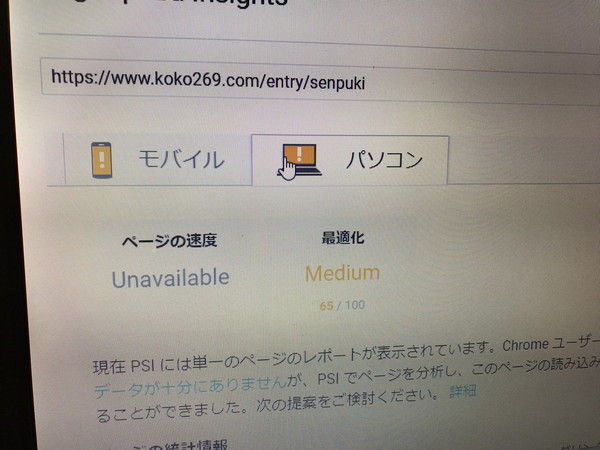
圧縮した画像を使用した場合
モバイル:79点

パソコン:65点

モバイルについては2点アップに留まりましたが、
パソコンについては32点→65点
2倍以上のポイントアップとなりました。
まとめ
- ブログに載せる画像が重いと表示が遅くなる
- 画像圧縮はRalphaが便利
- 画像圧縮が上手くいけば大幅に表示速度を改善できる
この記事で
ブロガーさんも
読者さんも両方
幸せになれます
ように(*’ω’*)♪
今回も最後までお読みいただき
ありがとうございました!
コメント大変喜びます(/・ω・)/




コメント