
こんにちは!ココ(sinmaipapa2525)です(*’ω’*)♪
今回は先日twitter上で一部の方からリクエストのあった、
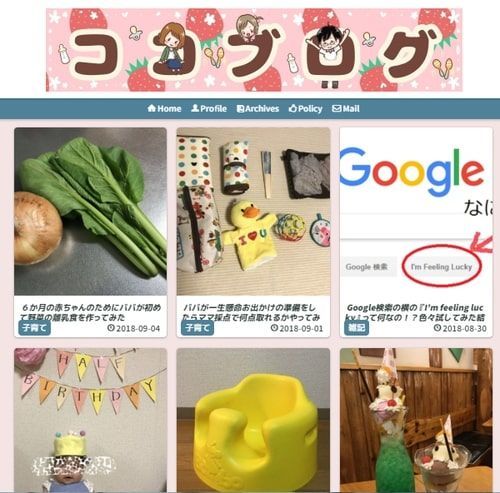
ココブログが実装しているカスタマイズを公開したいと思います(*’ω’*)!
タイトルがシューってスライドして動いたり、文字のフォントが丸っこかったりしてますが、
僕自身はCSSとかの知識がほとんどないので、実はネット上の情報のみでカスタマイズを行っています(*´ω`*)
お世話になったサイトさんも載せますので足を運んであげてください(∩´∀`)∩
ら
使用テーマ
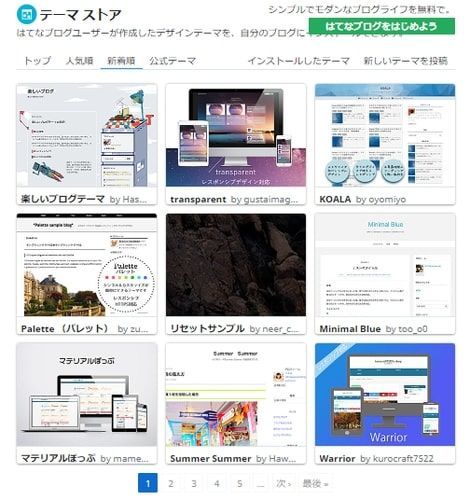
使用しているテーマはマテリアルぽっぷというテーマです(*´ω`*)

2018年6月にリリース?更新?されたテーマでまだ新しい方です。
ダウンロードはこちらから
デザイン→テーマ→テーマストアでテーマを探す からも行けます(*’ω’*)

使用フォント
使用フォントはメイリオというものを使っています(*’ω’*)♪
わんころくんさんの記事を参考にしました(*´ω`*)☆
游ゴシックというフォントも見やすくておすすめですが、メイリオの方がかわいい感じがします(*´ω`*)☆もちろん他のテーマでも使えます!
しかしテーマで設定されているフォントが固定になっている場合があり、その時は変更できません(´;ω;`)
メイリオのコードです。
これをデザインCSSに貼るだけ(*’ω’*)かんたんやで!
/*フォントの設定 */
body {
font-family: “メイリオ”, Meiryo, “游ゴシック”, “Yu Gothic”, YuGothic, “Hiragino Kaku Gothic ProN”, “Hiragino Kaku Gothic Pro”, “MS ゴシック”, sans-serif;
}
タイトルや記事のスライド
スライドについてはうえのさんのブログの記事を参考にさせていただきました。
スーッと動くスライドのコードです(*’ω’*)すごいで!
スライドのキョリや向きを変えたいならレフトとかライトとか、数字とかをちょこちょこいじってみてね(/・ω・)/
サイドバー
サイドバーは以下のようになっています。

トップ画面ではサイドバーが下に逃げてくれる(名付けてアンダーバー?)ので、記事の一覧を10個分画面いっぱいに出すことができます(*´ω`*)

サイトマップやプライバシーポリシーなどの行数の少ないものをまとめて、
横の線が揃うように工夫しています(/・ω・)/
PCの記事ページでは普通にサイドバーとして出てきますし、スマホの記事ページでは下に逃げてくれます。
アドセンスの設置
アドセンスについてはリンクユニット、テキストディスプレイ、ダブルレクタングルを自動だったり手動だったりで貼り付けしています。自動広告は関連コンテンツのみです(。・ω・。)☆
目次上や見出し上のリンクユニット
こちらは特にだれの記事というよりか、twitterで流れてきた情報を元に設置してます。
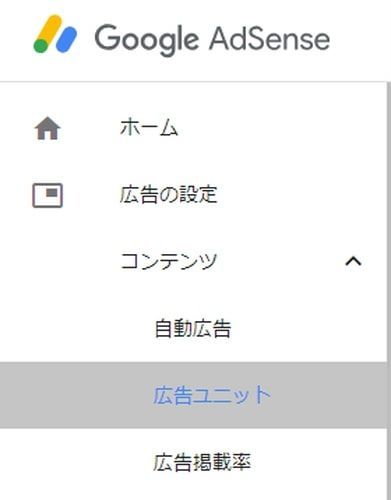
アドセンスを開き、広告の設定→広告ユニットをクリック

新しい広告ユニットをクリック

テキスト広告とディスプレイ広告をクリック

タイトルと広告サイズを設定。タイトルは何か入力する必要があるので、『リンクユニット』と入力。サイズはリンク広告。レスポンシブを選択。

保存してコードを取得を押してコードをコピー

コピーしたものを『HTML編集タグ』を開いて見出し上または目次上に貼り付け

プレビューで確認しても表示されないことがありあますが、時間が経てば表示されるようになります。プレビューページを何度も見過ぎると警告が出ますので注意です。
記事タイトル下のリンクユニット
こちらもうえのさんの記事を参考にさせて頂いております(∩´∀`)∩
うえのさん!本当にいつもお世話になってます(*’ω’*)♪
一度やれば毎回記事に表示されるようになります。
記事下のダブルレクタングル
これはボム君さんの記事を参考にさせて頂いてます(*’ω’*)♪
ダブルレクタングルというのはアドセンス広告を2つ左右に並べて設置することです(*´ω`*)☆
PCでは2つ並びで。スマホでは1つだけ表示できる設定になってます。
こちらも一度やれば毎回記事に表示されるようになります。
記事の読了時間の表示
記事を見に来てくれた方に、その記事がどのくらいの時間で読み切れるかをお知らせするものです(*’ω’*)♪
以下のコードをデザイン→カスタマイズ→記事→記事上に
貼り付けるだけ(*’ω’*)かんたんやで!
<script>// <![CDATA[
addEventListener(“DOMContentLoaded”, function() {
var length = $(‘div.entry-content’).text().trim().replace(/[ ]/g,”).length;
var elem = ‘<p style=”font-size: 80%; color: #aaa; text-align: right;”>この記事は約’ + Math.ceil(length/400) + ‘分で読めます(1分400字換算)</p>’;
$(‘div.entry-content’).prepend(elem);
}, false);
// ]]></script>
細かな設定
簡単にできる部分をまとめました(*´ω`*)☆
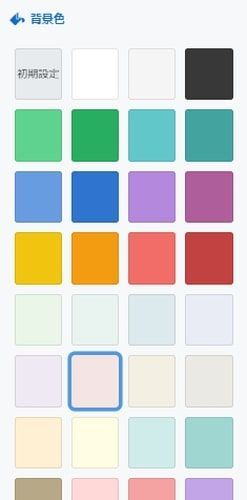
背景色
背景色は薄いピンクです。デザイン→カスタマイズ(工具のマーク)→背景色で変更可能です。

パンくずリストの表示
今表示している記事はどのカテゴリから辿ってきたかを表示するものです。
デザイン→カスタマイズ→記事→パンくずリストにチェックマーク入れるだけ。

チェックを入れると記事タイトル上にパン屑リストが出現(*’ω’*)すげえぇ!

レスポンシブ設定
スマホ専用表示を利用するかどうかの設定です。
設定しないとPC版と同じ表示になるので、非常に見づらいですよ(´;ω;`)
ぜひ設定しましょう(*’ω’*)☆
デザイン→スマホマーク→詳細設定のレスポンシブのところにチェックをいれるだけ(*´ω`*)

ヘッダー画像のレスポンシブ設定
何も設定してないと、ヘッダー画像が大きすぎてスマホの画面に入り切りません。
以下のコードを使用すれば、ちょうどの大きさにすることができます(*’ω’*)!
@media (max-width: 480px){
#blog-title-inner,#title a{
height:80px!important;
}
ヘッダーは天乃ゆうりさんに描いてもらいました(*´ω`*)☆
ヘッダー画像はブログの顔(*’ω’*)!とっても大事!!
このくらいかな?抜けがあったら教えてくださいませ(。・ω・。)!
まとめ
見てもらってお分かりのように、ほとんど他力本願でのカスタマイズです( ;∀;)
それでも色んな方に『かわいい!』とか『見やすいよ!』とか言ってもらえます(∩´∀`)∩
ブロガーさんはまず記事を書くことが第1と言われたりもしますが、あまり記事記事言ってると疲れてしまいますから、
たまにはデザインをちょこちょこ弄ってストレス発散はいかがでしょうか(*’ω’*)??
僕も疲れてる時がありましたが、今はとっても楽しいです(*’ω’*)♪
自分でカスタマイズしたブログはやっぱり愛着も湧きますし、デザインが良くなれば見に来てくださる方もきっと増えると思いますよ(∩´∀`)∩☆
今回も最後までお読み頂きありがとうございました(*’ω’*)♪
コメント大変喜びます(∩´∀`)∩
こんな記事もあります



コメント
言及いただいてありがとうございます!
メイリオ見やすいし、やさしい字体でいいですよね!
マテリアルぽっぷは「kazesawaフォント」というのをデフォルトで設定してあるので、メイリオの指定をされていますがkazesawaが有効になっており、メイリオの設定は効いていないようです。
もしメイリオにしたい場合は、以下のように一番うしろに!importantとつけると良いと思います。
body {
font-family: “メイリオ”, Meiryo, “游ゴシック”, “Yu Gothic”, YuGothic, “Hiragino Kaku Gothic ProN”, “Hiragino Kaku Gothic Pro”, “MS ゴシック”, “sans-serif” !important;
}
ただ、kazesawaフォントの方がメイリオよりも丸くてカワイイです|:3ミ